相关标签:长春学ui设计 长春学web前端 长春UI设计培训
随着敏捷开发的流行,严密厚重的PRD文件不是产品工作中的标准装备,很多情况下,产品的细节都写在原型文件上。存在交互描述。这样的变化对于交互说明需要很好地把握。作为原型中轻量PRD的交互说明需要说明什么内容?

首先,从整体来看,对话说明包括以下内容。
页面权限:当前页面的功能和作用是哪个角色可以访问?
页面结构:页面的框架结构是怎样的?对背景产品来说有顶层菜单栏、左侧菜单栏等功能。
接下来,整个页面的功能怎么完成?
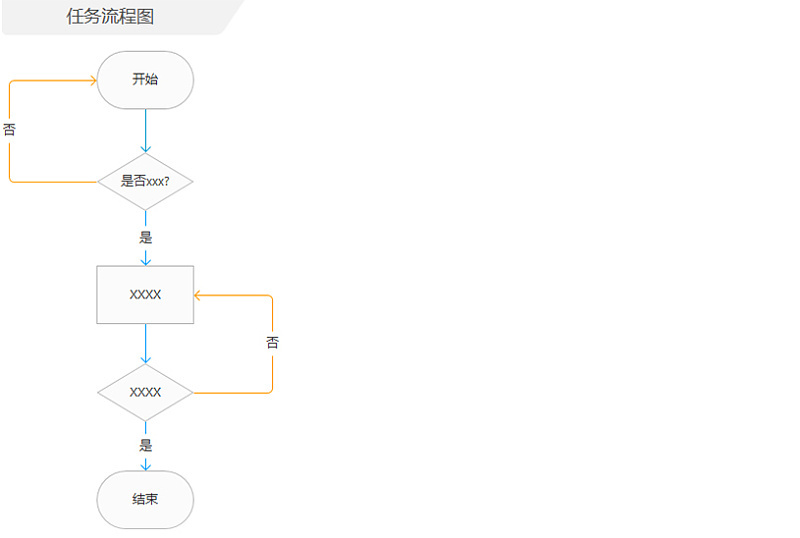
需要在各页完成一个以上的功能。需要说明这个功能的实现流程。主要给开发者看,更容易开发更好的理解。对于普通的页面,在简单的页面和开发方面有了充分的默契后,对于一些一般的页面功能和简单的页面功能,可以不用对过程进行说明,但是对于过程的复杂性和重大的新功能,流程图可以打开。对发有很大的帮助。
再次,从页面内容来说,交互说明主要包括以下内容:字段信息包括字段长度、字符描述和获取区域。

1.字段的长度主要包括字段的最大长度和最小长度,例如,移动电话号码字段的长度是11比特。如果字段的最大长度大于可显示区域的宽度,则必须说明超出区域的样式。例如,最多显示几个字符?超过的话怎么显示?
2.字符类型主要指该字段的输入类型。例如,手机号码应该是纯数字,数据库字符的种类应该是int(不需要说明数据库的种类)。
3.获取范围主要是指数据的获取范围。例如,画面上有下拉菜单。文档需要说明下拉菜单的选项内容。不那样做的话,需要一定的沟通成本。
数据信息包含数据源、数据的计算方法、计算结果的说明。
1.数据源主要是如何获取数据的?例如,订单的支付金额是指用户成功下单的支付总额。
2.数据的计算方法不是直接从数据库读取数据,而是在需要计算的情况下,需要提供哪些数据是用怎样的计算公式计算的。
3.对计算结果的说明、对计算结果的取舍选择保留的小数位、单位等信息。
另外,页面中包含的特殊信息在状态、状态的变化、操作等方面都很常见。
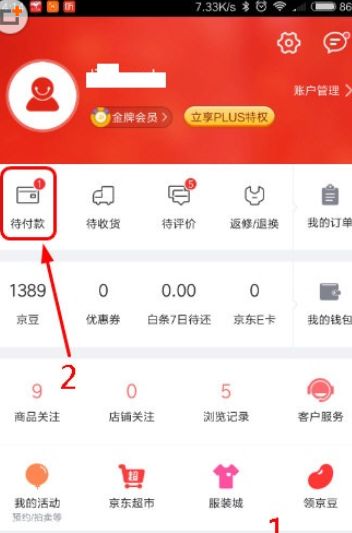
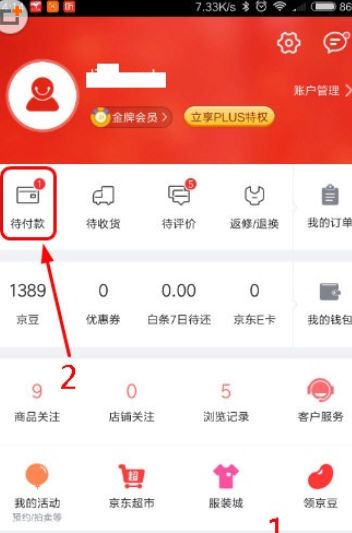
页面中的信息经常与状态和操作有关。例如,对于订单的状态和操作,需要根据实际业务流程整理这些信息。例如,订单状态主要是等待付款,等待交货、等待评价、售后服务等。另外,在状态的不同之间,是如何从一个状态流向下一个状态的呢?总是与状态旋转和页面功能处理有关。
操作是指针对不同状态的对应操作。例如,对于等待支付状态的订单,需要对应的支付按钮和取消订单按钮,订单的下一个流程会变得容易流动。否则订单超过的话会自动取消。状态、状态的变化和操作需要产品经理对页面的功能有充分的理解。最后一页交替说明的主要目标是确保产品开发的顺利性。


学校地址:长春市西安大路国际大厦B座6楼
移动电话:189 4318 2581 张老师