相关标签:长春学ui设计 长春学web前端 长春UI设计培训
手机UI的出现时间较早,曾今有一个很经典的广告,“波导手机 手机中的战斗机”让我印象深刻。
但是真正被大家关注的是iPhone的出现,乔帮主把硬件和软件完美的结合,加上优秀的用户体验。感觉是一个新时代的开始,从此开辟了苹果的时代。尽管乔布斯去世多年,但是他的理念仍然是现代智能手机设计的原则。乔布斯不仅重新定义了智能手机,也定义了移动端应用程序。

在做设计时首先了解一个知识点逻辑像素和物理像素
逻辑像素(logic point):逻辑像素的单位是 PT,它是按照内容的尺寸计算的单位。比如 iPhone 4的逻辑像素是480x320pt。但是由于每个逻辑的点因为视网膜屏密度增加了一倍,即1pt=2px,那么其实 iPhone 4的物理像素是960x640px。iOS 开发工程师和使用 Sketch 和 AdobeXD 软件设计界面的设计师使用的单位都是PT。
物理像素的单位就是我们常说的 pixel,简写成 PX。它是我们在 Photoshop 和切图中使用的单位,屏幕设计中最小的单位就是1px不可再分割。使用 Photoshop 设计移动端界面和网站的设计师使用的单位是 PX。在以下的文章中,如果您使 用Photoshop 设计界面,那么只需要记住所有 px 单位的数值和支持 Photoshop 的工具,如果使用 Sketch 或 Adobe XD 设计界面,那么只需要记住所有 pt 单位的数值和对应的工具即可。
因此,当我们用sketch或者Adobe做界面设计师就不用了考虑数值的单双的问题。更好的操作。当然不同设备下的分辨率不同, 在iphone6s中 一个逻辑像素pt包含三个物理像素px 即 1pt = 3px。
从iphone6说起
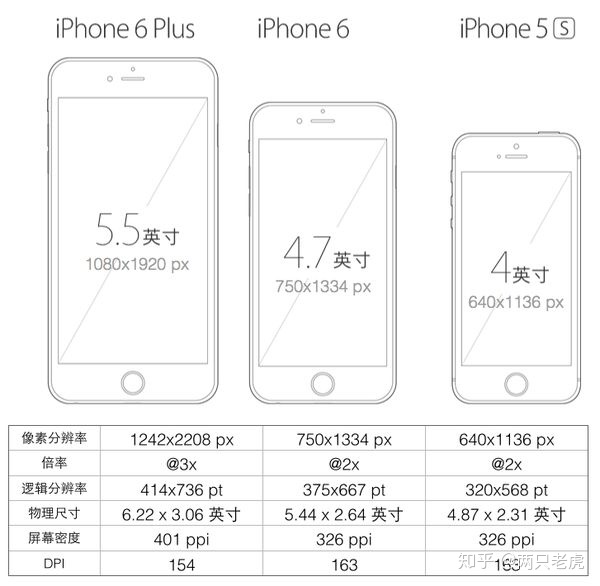
iPhone 6/7/8 和iPhone Plus,从这开始相关产品有iPhone6和iPhone6 Plus(八代)、iPhone 6s和iPhone 6s Plus(九代)、iPhone7和iPhone7 Plus(十代)、iPhone8和iPhone8 Plus(十一代)。

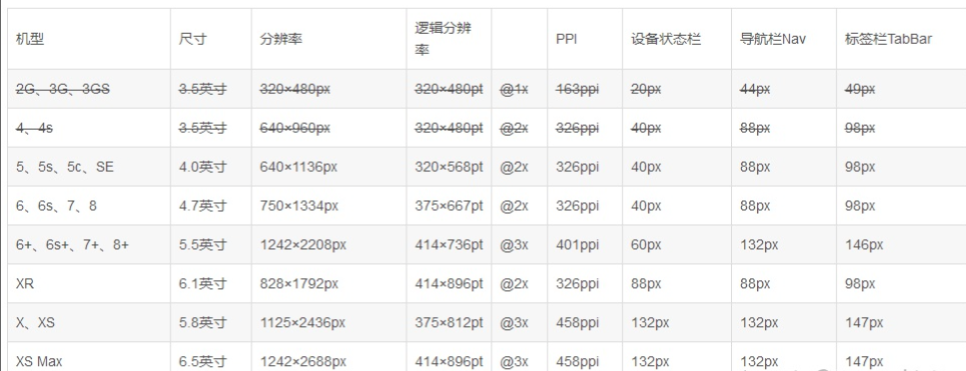
这个产品迭代周期需要注意,从 iPhone6到 iPhone8这段时间苹果新手机的物理像素都是750x1334px。而所有 Plus手机的物理像素都是1242x2208px。如果按照逻辑像素来计算,那么 iPhone6/7/8的逻辑像素就是375 x 667 pt(就是750×1334除以2);而 iPhone Plus 的逻辑像素就是414 x 736 pt(就是1242×2208除以3,因为这个屏幕太大了视距不同所以屏幕密度更高)。也就是说 iPhone6/7/8成为了我们的设计标准,它的切图就是@2x,iPhone Plus(1242×2208)使用@3x。从此没有@1x倍图了
iPhone X
iPhone X 的物理像素是1125 x 2436 px,而逻辑像素是375 x 812 pt。也就是说如果你使用 Sketch 或者 Adobe XD 等工具设计界面的话,iPhone X 的宽度和iPhone 6/7/8是相同的;只是高了一些。iPhone X的分辨率发生了变化,但变化仅限于物理像素层面。在真正决定屏幕内容的逻辑像素层面,新版的iPhone X与过去我们熟知的iPhone 4.7''、iPhone 5.5'' 放大模式宽度相同。通俗的说,iPhone X可看做是iPhone 4.7'' 的加长版

然而,事情并不是设计图加长这么简单。
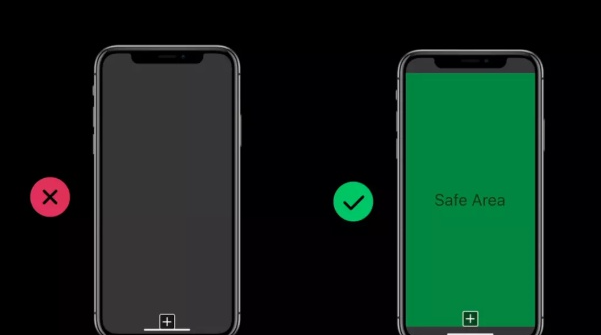
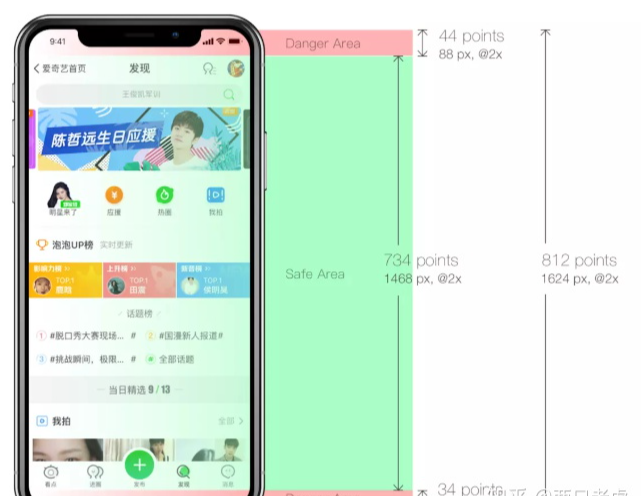
过去,我们拿到的手机是方方正正的矩形,所以整个屏幕都可以看做是安全区域Safe Area,而如今由于iPhone X屏幕上的“刘海”以及屏幕四周采用圆角的设计,需要设计师对绘图区域做出调整。
页面内容不能超出安全区域(Safe Area)

可以看到为了回避“刘海”和圆角,iPhone X的顶部状态栏和底部菜单栏都进行了增高。
因此设计师需要做出相应的调整,更好的设计。

学校地址:长春市西安大路国际大厦B座6楼
移动电话:189 4318 2581 张老师